作品介紹:福樟實業有限公司、福樟良材木創工坊網站設計作品介紹
107125
次閱讀
福樟實業有限公司、福樟良材木創工坊網站設計作品介紹
由CADCH負責訓練行政人員上架所有木建築作品,全部採用後台內建所見即所得編輯器撰寫,文字與圖片分別製作,計GOOGLE網頁引擎收錄20篇頁面、百度收錄10篇網頁,目前收錄量持續變動中。
網站框架是一個作到寬度992像素判斷功能的響應式網站並搭配全站SEO,針對台灣為目標,登錄Google等搜索網站。
CADCH網頁設計依其自然生態經營的概念,以簡約風格為主,為福樟實業導入XOOPS CMS系統,首頁主視覺跟公司最新產品線BANNER皆有後台管理功能,可以隨時更換內容。為了解決行動裝置無法呈現FLASH動畫的問題,我們以CSS3與jQuery程式替代,使用者會以jQuery展示動態主視覺。
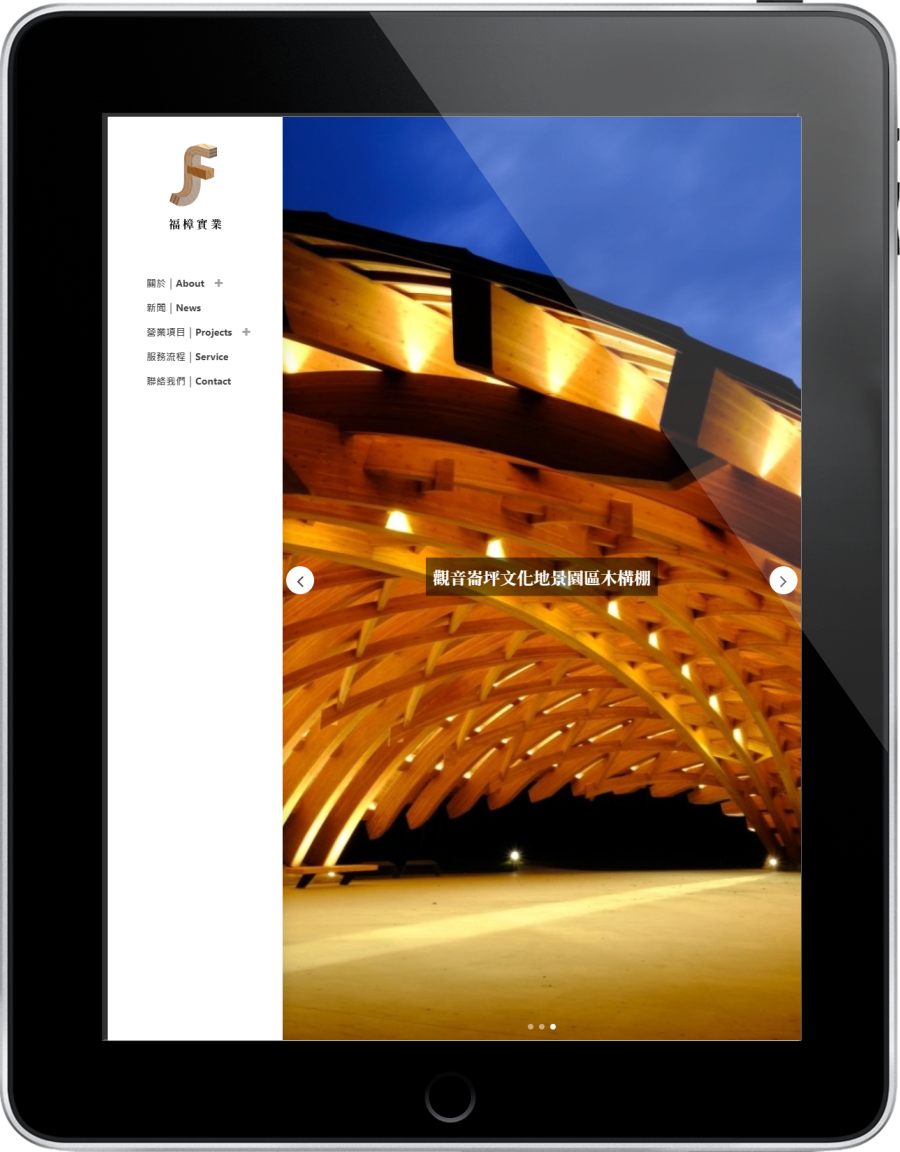
輕質白色系的公司網站
網站採用白色底色襯托主視覺,佈景使用jQuery Plugin呈現主視覺,中段內容區採用差視設計的材質底圖,頁尾採用簡約設計,主視覺圖片皆有後台可以管理,上傳圖片經過GD2縮圖,自動裁切成jQuery Plugin所需要的尺寸,管理員不需要學習網頁設計即可以自行管理廣告banner與主視覺。
支援手機操作的建築作品展示網站
福樟實業網站採用RWD設計,隨著瀏覽裝置的寬度改變網頁配置。
網站導入CMS並串接SEO關鍵字標籤功能。
由CADCH負責訓練外派人員上架所有木建築作品,全部採用後台內建所見即所得編輯器撰寫,文字與圖片分別製作,計GOOGLE網頁引擎收錄20篇頁面、百度收錄10篇網頁,目前收錄量持續變動中。
網頁設計使用Bootstrap像素相關規範
Bootstrap 是一個流行的前端框架,它使用了一個基於 12 列的網格系統,使得網頁設計變得靈活且容易管理。在設計時,像素相關的規範對於保持一致性和響應性至關重要。以下是一些使用 Bootstrap 時的像素相關規範:
基本單位: Bootstrap 使用像素(pixels)作為其基本單位。元素的尺寸和間距通常使用像素值指定,這有助於確保在不同螢幕上具有一致的外觀。
網格系統: Bootstrap 的網格系統被劃分為 12 列。每個列有相應的像素寬度,因此您可以使用像素值來指定每個元素在網格中所佔的寬度。
Media Query: Bootstrap 使用 Media Query 來實現響應式設計,即在不同的螢幕寬度下顯示不同的樣式。Media Query 通常基於像素寬度,例如,您可以在特定寬度以下應用特定的樣式。
字體大小: Bootstrap 提供了一組預設的字體大小,可以通過相應的類別應用於文本元素。這些字體大小通常以像素為單位,但也可以使用相對單位,例如 em 或 rem。
圖片大小: 當使用 Bootstrap 時,您可以使用像素值來指定圖片的大小。如果您希望圖片在不同大小的螢幕上有不同的大小,可以使用響應式圖片類別。
間距和邊框: Bootstrap 提供了一組類別,用於指定元素的間距和邊框大小。這些值通常以像素為單位。
Icon 大小: 如果您使用 Bootstrap 的圖標集,則可以使用像素值指定圖標的大小。Bootstrap 的圖標通常是方形的,因此您只需指定一個值,例如
fa-2x表示兩倍的標準大小。表格大小: 如果您在網頁中使用表格,您可以使用像素值指定表格、單元格和邊框的大小,以確保它們在不同的裝置上呈現一致。
總結來說,Bootstrap 提供了許多像素相關的類別和工具,使得網頁設計更加靈活和方便,同時確保在不同的螢幕上呈現一致的外觀。使用這些規範,您可以更容易地控制和調整網站元素的大小和佈局。
依據Bootstrap規範,網站是一個以992像素判斷功能的響應式設計搭配全站SEO架設,針對台灣內銷為目標外,網頁登陸第三方海外網站。
CADCH網頁設計依其木業古法經營的概念,以簡約風格為主,為福樟導入XOOPS CMS系統,首頁主視覺跟公司最新作品線BANNER皆有後台管理功能,可以隨時更換內容。為了解決行動裝置無法呈現FLASH動畫的問題,我們以CSS3與jQuery程式替代,使用者會以jQuery展示動態主視覺。
輕質白色系的公司網站
網站採用淺色底色襯托主視覺,佈景使用jQuery Plugin呈現主視覺,中段內容區反而採用正規白色底色,頁尾採用簡約設計,主視覺圖片皆有後台可以管理,上傳圖片經過GD2縮圖,自動裁切成jQuery Plugin所需要的尺寸,管理員不需要學習網頁設計即可以自行管理廣告banner與主視覺。
輕質白色系的企業網站,在網頁設計上要注意的事項
設計輕質白色系企業網站時,著重於簡約、清晰、現代和專業感是相當重要的。以下是本案在網頁設計上注意的事項:
色彩搭配:
- 主色調: 白色通常是主要背景色,賦予網站清爽感。可以搭配淺灰、淺藍、淺綠等冷色調,以保持整體的輕盈感。
- 強調色彩: 考慮添加一兩種強調色,用於重要按鈕、連結或標題,以提高視覺吸引力。
清晰的版面結構:
- 簡約佈局: 避免過於繁雜的版面,著重於簡單而有層次感的結構,確保內容易於理解和導航。
- 大標題和清晰的文字: 使用大字體的清晰標題,簡潔而易讀的文字。
高質感的圖片和圖形:
- 高解析度: 使用高質量的圖片,以確保網站看起來專業和現代。
- 白色圖示: 如果有圖示或ICON圖標,考慮使用白色或CIS規範的顏色,以保持整體的一致性。
良好的導航設計:
- 簡潔的導航欄: 保持主導航欄的簡單性,僅包含重要的頁面連結。
- 左側固定導航欄: 本案考慮使用固定的導航欄安裝於左側,以提供更好的使用者體驗。
優雅的動畫效果:
- 微妙動畫: 在適當的地方使用微妙的動畫效果,如滑動、淡入淡出,以提升視覺吸引力。
- 流暢過渡: 確保頁面切換和元素過渡的平滑性,避免突兀的效果。
反差和餘白:
- 餘白的應用: 增加餘白,使得內容更易閱讀,同時維持整體的輕盈感。
- 對比度: 確保文字和背景之間有足夠的對比度,以提高可讀性。
響應式設計:
- 跨裝置兼容性: 確保網站在各種裝置上都有優越的響應式設計,從桌面到手機都能提供良好的使用體驗。
社交媒體整合:
- 社交分享按鈕: 如果適用,加入社交分享按鈕,以方便訪客分享內容。
- 連結到社交媒體: 在頁面底部或頁首提供企業社交媒體連結。
這些規劃幫助本案設計出一個專業、現代、清晰且使用友好的輕質白色系企業網站。

- publisher:
- 文網股份有限公司
-

圖片尺寸240pixel*240pixel
