服務內容:本公司針對網頁設計原始碼要求嚴謹,禁止亂寫html原始碼。
279111
次閱讀
本公司針對網頁設計原始碼要求嚴謹,禁止亂寫html原始碼。
以下是一個簡單的HTML網頁設計原始碼範例:
<!DOCTYPE html> <html> <head> <title>網頁標題</title> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="style.css"> <!-- 引入外部樣式表(style.css) --> </head> <body> <header> <h1>網頁標題</h1> <nav> <ul> <li><a href="#">選單項目1</a></li> <li><a href="#">選單項目2</a></li> <li><a href="#">選單項目3</a></li> </ul> </nav> </header> <section> <h2>區段標題1</h2> <p>段落內容1</p> </section> <section> <h2>區段標題2</h2> <p>段落內容2</p> </section> <footer> <p>頁尾內容</p> </footer> </body> </html>
以上是一個簡單的網頁設計原始碼,包含了基本的HTML結構,包括標頭、導覽列、區段內容和頁尾。你可以根據自己的需求和設計來修改這個範例,例如更改標題、內容、樣式表等,以建立你自己的網頁。

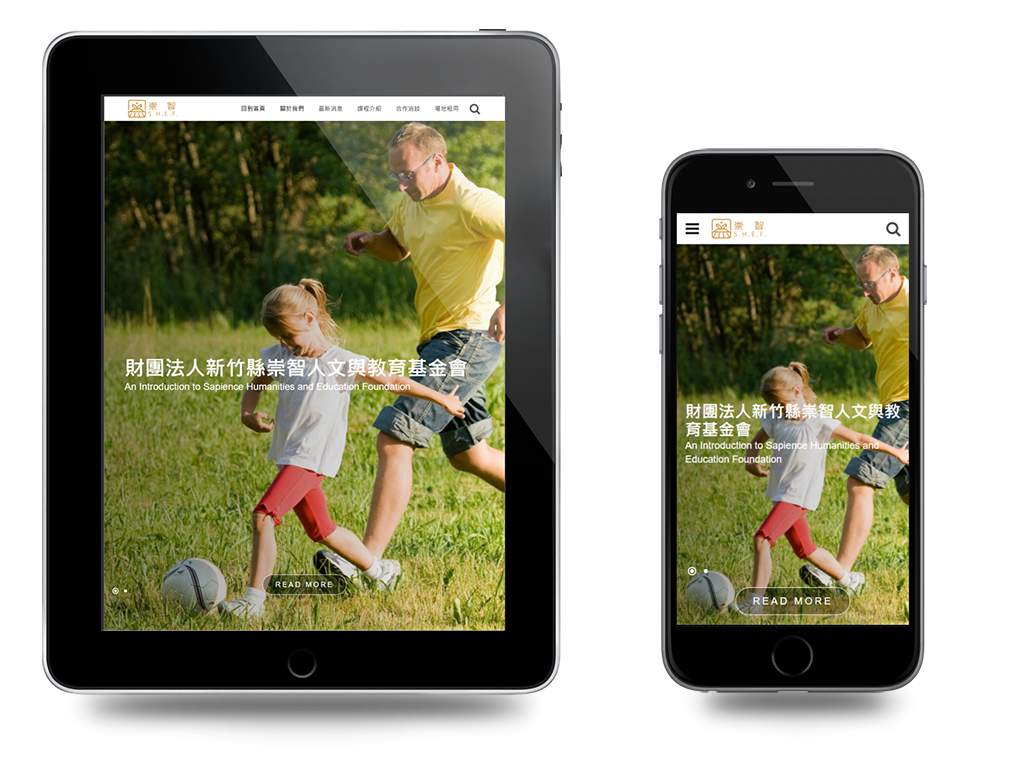
圖片尺寸1024*768pixel
網頁設計原始碼是甚麼?
網頁設計原始碼是指用來建立網頁的程式碼,通常由一系列的標籤(Tags)和指令(Commands)組成,用來描述網頁的結構、內容和外觀。
最常用的網頁設計原始碼語言是超文本標記語言(HTML),它用來定義網頁的結構,包括標題、段落、圖像、連結等元素。HTML使用標籤(Tags)來標示元素,並使用屬性(Attributes)來設定元素的屬性值,例如顏色、大小、對齊等。
除了HTML之外,還有層疊樣式表(CSS),它是一種用來控制網頁外觀和佈局的語言。CSS可以與HTML結合使用,通過選擇器(Selectors)和屬性(Properties)來設定網頁元素的樣式,例如背景色、字型、邊距等。
另外,網頁設計原始碼還可以包括JavaScript,它是一種用來實現網頁互動和動態效果的程式語言。JavaScript可以與HTML和CSS結合使用,通過事件處理器(Event Handlers)、DOM操作(Document Object Model)等來實現網頁的動態行為,例如表單驗證、動態內容更新、動畫效果等。
網頁設計原始碼通常由網頁設計師或開發人員使用專業的編輯工具編寫,例如文本編輯器(例如Notepad++、Sublime Text)或整合開發環境(例如Visual Studio Code、Dreamweaver),並且在網頁伺服器上運行,以生成網頁內容,供用戶在網頁瀏覽器中查看。
一個基金會網站架設範例
某文教基金會網站架設採用響應式網頁設計,網站以兼顧國際視野與教育基金會為設計方向。
網站排版與邊框皆採用CSS設計。
網站建置可以自行排版的課程介紹系統與課程報名功能。
有些基金會原本使用wordpress自行架設網站,期間遇到原本設計人員離職以及後續網管遺失帳號密碼等問題,後來決定找做網站公司協助,本公司多次協助類似案例,讓您的網站不會成為網路孤兒,網站可以持續得報本公司支援。

- 輪播大圖管理
- 輪播大圖超連結管理
- 輪播大圖標語與關鍵字管理
- 基金會簡介管理區塊
- 基金會宗旨與願景管理區塊
- 首頁ICON管理
- 首頁BANNER管理
- 頁尾選單管理
網頁設計重點有哪些?
網頁設計是一個包含多個方面的領域,它涵蓋了許多重要的重點。以下是一些常見的網頁設計重點:
使用者體驗 (User Experience, UX):確保網站設計能夠提供良好的使用者體驗,使用者能夠輕鬆地與網站互動,找到他們需要的資訊或完成他們的目標。
響應式設計 (Responsive Design):設計網站時要確保能夠在不同裝置上(如桌面電腦、平板和手機)以不同的螢幕尺寸和解析度正確顯示,以提供一致的使用者體驗。
視覺設計 (Visual Design):包括選擇適當的色彩、字型、圖像和佈局,以創建一個視覺上吸引人且具有品牌一致性的網站。
網站導航 (Website Navigation):確保網站的導航結構清晰、簡單易用,讓使用者能夠輕鬆地找到他們想要的內容。
內容管理 (Content Management):設計應考慮到網站的內容組織和呈現方式,以確保內容清晰、易讀且易於維護。
網站速度 (Website Speed):確保網站載入速度快,以提供良好的使用者體驗並有助於 SEO。
互動性 (Interactivity):包括使用者互動元素,如表單、圖片輪播、視頻播放等,以增加使用者參與度和互動性。
可存取性 (Accessibility):確保網站能夠被所有使用者訪問,包括具有視覺、聽覺或行動限制的人士。
SEO (Search Engine Optimization):在設計階段就考慮到搜索引擎優化,以提高網站在搜尋引擎中的排名。
安全性 (Security):確保網站的設計和開發遵從最佳的安全標準,以保護使用者的個人資訊和網站的數據安全。
這些都是網頁設計中的一些要點,根據不同的專案和需求,可能還有其他的網頁設計重點,例如社交媒體整合、電子商務功能、多語言支援等。在進行網頁設計時,了解並應用這些重點,能夠幫助確保網站在設計上達到優秀的水平,提供優質的使用者體驗並實現設計目標。值得注意的是,不同的專案和需求可能有不同的重點,因此在進行網頁設計時,根據具體情況選擇和調整重點是非常重要的。
嚴謹的網頁設計要求有哪些?
嚴謹的網頁設計要求可以包括以下幾個方面:
合法合規:確保網站設計符合當地相關法律法規,包括但不限於網站可訪問性、隱私保護、數據收集與使用等。例如,需遵從當地的網絡安全法規、隱私法規、無障礙網頁設計指引等。
跨瀏覽器相容性:確保網站在各種主流網頁瀏覽器(如Chrome、Firefox、Safari、Edge等)和不同版本的瀏覽器中都能正確顯示和運行。
跨平台相容性:確保網站能夠在不同操作系統(如Windows、macOS、Linux等)和不同設備(如桌面電腦、平板、手機等)上都能正確顯示和運作。
響應式設計:確保網站能夠根據不同的螢幕尺寸和解析度,在不同設備上提供一致的使用者體驗,並且能夠適應不同的瀏覽器視窗大小。
內容可訪問性:確保網站的內容對於不同能力和設備的使用者都是可訪問的,包括視覺、聽覺或行動受限的人士。例如,使用適當的HTML標籤、提供替代文本描述等。
網站速度優化:確保網站載入速度快,減少頁面的加載時間,以提供良好的使用者體驗和搜尋引擎優化(SEO)。
安全性:確保網站設計和開發遵從最佳的安全標準,包括但不限於使用安全的驗證和授權機制、避免安全漏洞和攻擊、使用HTTPS協議等。
測試和驗證:確保網站在不同瀏覽器、設備和操作系統上都經過測試和驗證,以確保其正確運行並符合預期設計效果。
網頁原始碼優化:確保網站的HTML代碼結構清晰、標準化,且遵從最佳的編寫實踐,包括但不限於使用語義化的HTML標籤、避免重複的程式碼、使用外部CSS樣式表和模組化文件、最小化圖片和其他資源的大小等,以確保網站的性能和可維護性。
使用者體驗(UX)設計:確保網站的使用者體驗優秀,包括但不限於清晰的導航結構、易於使用的界面、一致的風格和設計元素、適當的色彩和字體選擇等,以提供良好的使用者體驗並滿足使用者的需求。
可維護性:確保網站的設計結構清晰、模組化,且易於維護和擴充功能。這包括使用清晰的HTML代碼命名標準、注解說明代碼、適當的文件和註釋等,以方便未來的維護和更新。
良好的設計與視覺呈現:確保網站的設計與視覺呈現符合項目需求和目標市場,包括但不限於品牌一致性、設計元素的合理運用、色彩選擇、字體搭配、圖片和視覺效果的優化等,以提供吸引人的設計和視覺體驗。
總之,嚴謹的網頁設計要求包括合法合規、跨瀏覽器相容性、響應式設計、內容可訪問性、網站速度優化、安全性、測試和驗證、代碼優化、使用者體驗(UX)設計、可維護性、良好的設計與視覺呈現等多個方面,以確保網站設計達到高品質且符合項目需求和目標市場的要求。