專題文章:新聞文章模組內所見即所得編輯器中的網頁貼圖教學
28459
次閱讀
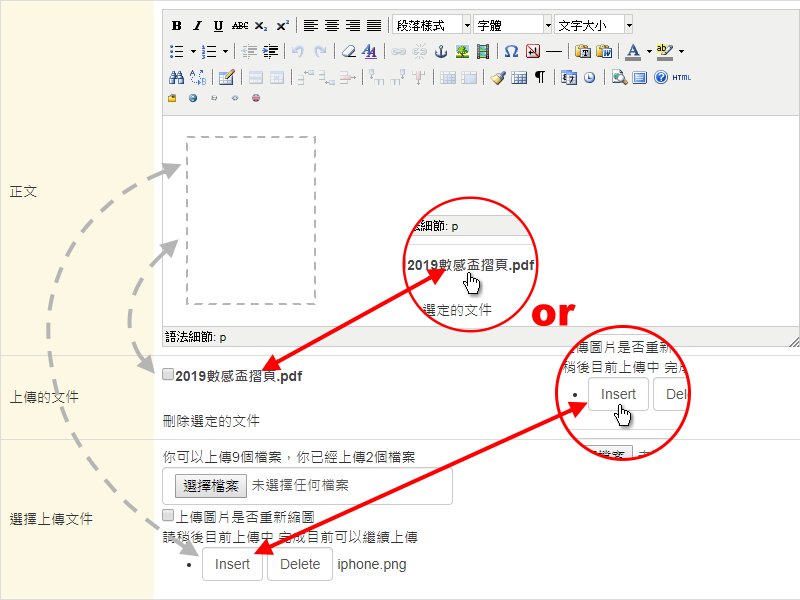
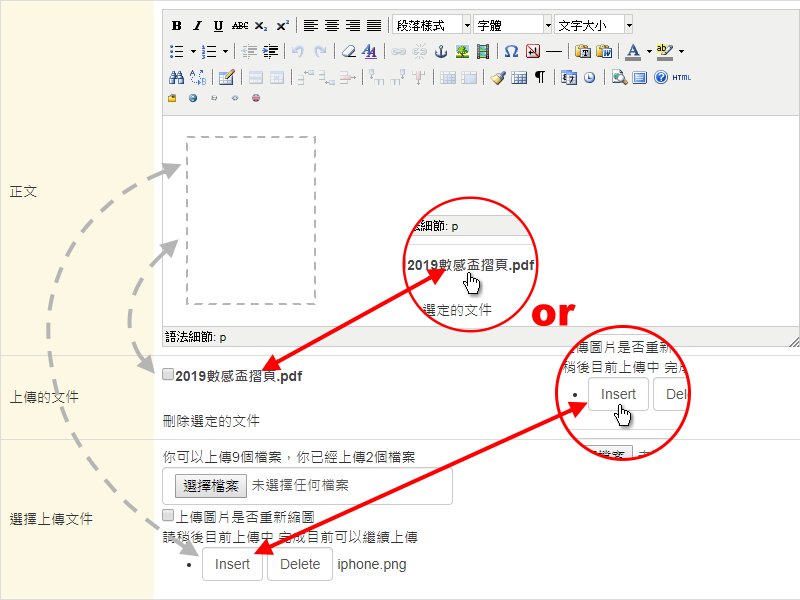
我們目前使用的【新聞文章模組】可以直接AJAX上傳檔案後,在所見即所得編輯器中貼圖,以下使用兩張圖進行教學。 【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
新聞文章模組內【所見即所得編輯器】中的網頁貼圖教學
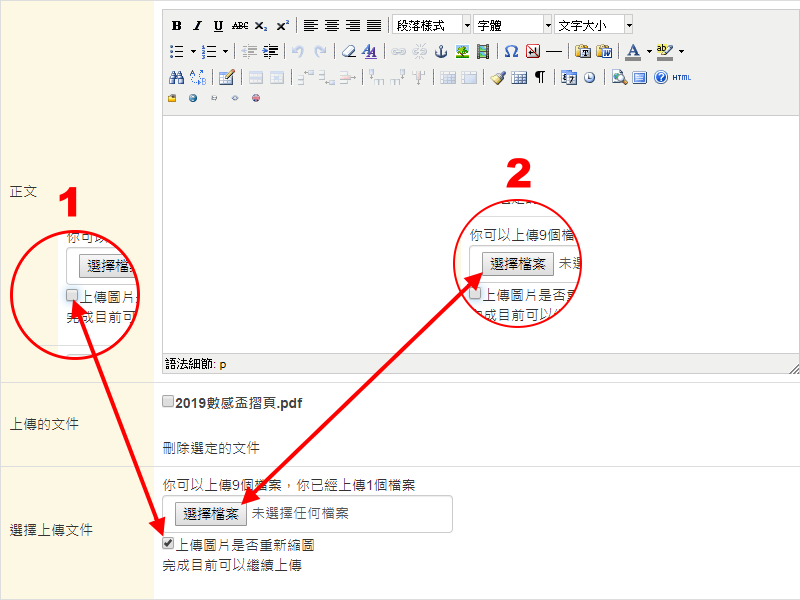
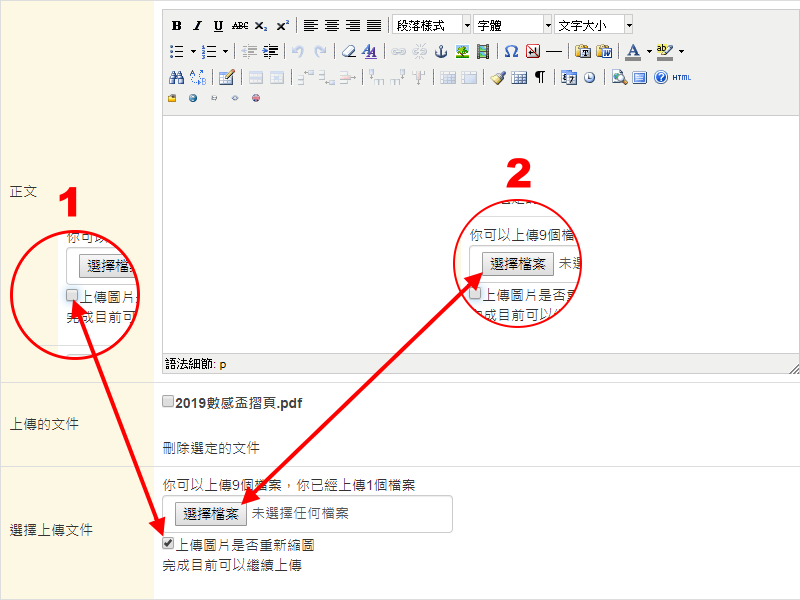
【上傳圖片是否重新縮圖】如果有勾選,您上傳的圖片將被重新處理成我們規定的大小,為了讓網頁開啟速度加快,通常圖片會變的較小張。
如果您上傳的是A4比例的DM,或是想要依自己處理的圖片大小原圖呈現,我們建議【不要】勾選。
 【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。
【選擇檔案】後會啟動上傳功能,如果正常上傳,完成後會出現【Insert】或是【插入】的按鈕,按下【Insert】後,圖片會自動貼至所見即所得編輯器中。除了副檔名的區隔符號外,檔案名稱限制不可以有.點這個符號。