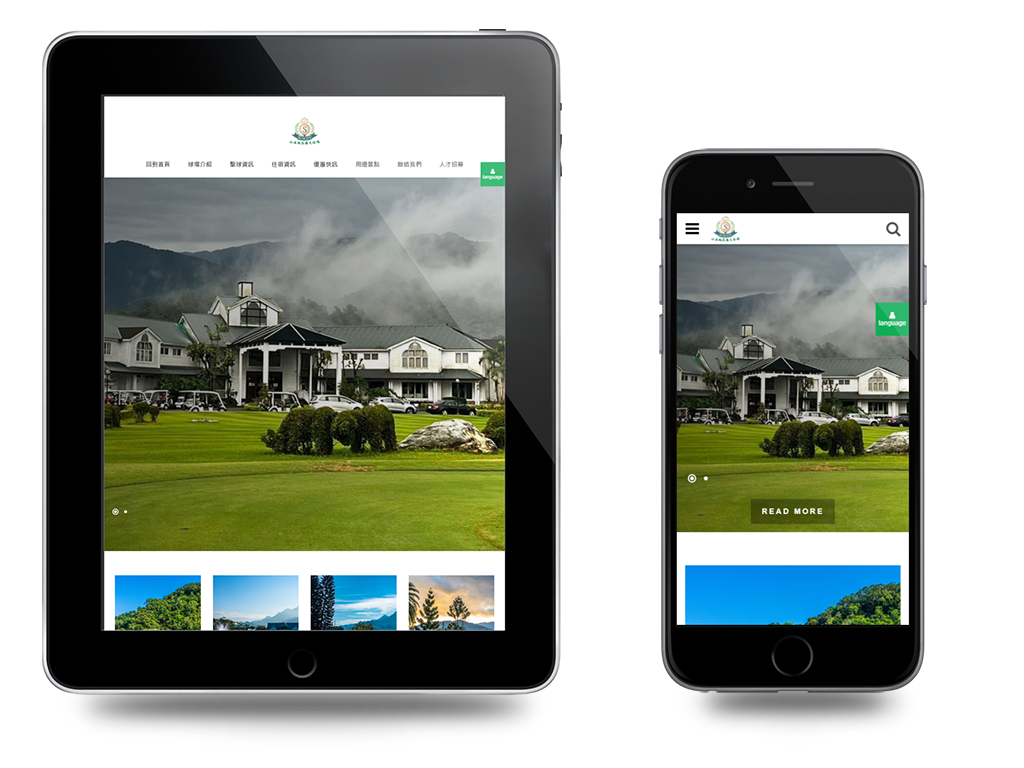
專題文章:新竹山溪地高爾夫球場網頁設計規劃介紹
61264
次閱讀
 山溪地高爾夫球場俱樂部是新竹第一家取得開放許可的合格球場,於民國八十二年底正式啟用,球場佔地76公頃,山溪地高爾夫球場堅持拓展高爾夫運動時,也要擁有自然保育的環保觀念,不讓自然保育與球場開發失衡,是其球場的一大特色。山溪地高爾夫球場於1988年籌建開發,由董事長游森雄先生親手設計及精心規劃,董事長秉持自然保育的觀念開發球場。
山溪地高爾夫球場18洞的標準球道,在球道上種植不同樹種以區分球道,一邊打球一邊呼吸清新的芬多精,讓人神清氣爽,成了山溪地球場的最大特色。
山溪地高爾夫球場俱樂部是新竹第一家取得開放許可的合格球場,於民國八十二年底正式啟用,球場佔地76公頃,山溪地高爾夫球場堅持拓展高爾夫運動時,也要擁有自然保育的環保觀念,不讓自然保育與球場開發失衡,是其球場的一大特色。山溪地高爾夫球場於1988年籌建開發,由董事長游森雄先生親手設計及精心規劃,董事長秉持自然保育的觀念開發球場。
山溪地高爾夫球場18洞的標準球道,在球道上種植不同樹種以區分球道,一邊打球一邊呼吸清新的芬多精,讓人神清氣爽,成了山溪地球場的最大特色。新竹山溪地高爾夫球場網頁設計規劃介紹
新竹山溪地高爾夫球場網站關於高爾夫球場網頁設計項目規劃
高爾夫球場介紹:網頁上首頁應包含高爾夫球場的詳細介紹,包括球場的歷史、設計師、球場特點、球場規則等,以吸引使用者的興趣。
球場設施與服務:在這個標題下,應包含球場的設施與服務,例如球場內的設施如球具租借、球具清潔、球道維護等,以及提供的服務如高球教練、球場預約、比賽活動等,讓使用者能夠清楚了解球場的便利性。
球場資訊與價格:使用者在訪問高爾夫球場網頁時,通常會尋找球場的價格資訊,包括平日與假日的價格、球具租借費用、會員制度等,因此在網頁中應提供相關的價格資訊,以幫助使用者做出選擇。
網站上新聞介紹使用文章模組功能,讓山溪地網路操作人員可以自行管理內容並上傳照片貼圖。
球場訊息文章使用FACEBOOK官方套件,每篇新聞都有各別的分享與按讚連結,可以針對不同屬性客戶及興趣進行臉書行銷。
球場照片與影片:在網頁中展示高爾夫球場的照片與影片是非常重要的,可以幫助使用者更直觀地了解球場的美景、球道設計、球場設施等,提高使用者對球場的興趣與期待。
預約與聯絡方式:在網頁中應提供預約球場的方式,例如線上預約系統或聯絡電話,以及球場的聯絡方式,例如地址、電話、電子郵件等,讓使用者能夠輕鬆地與球場取得聯繫並進行預約。
高爾夫球場網頁設計規劃
高爾夫球場網頁設計是一個重要的項目,它應該旨在為高爾夫球場的運營者和球場愛好者提供一個吸引人且易於使用的網路平台。以下是一些高爾夫球場網頁設計的規劃建議:
簡潔的介面:網頁應該具有簡潔、乾淨的介面,使用者可以輕鬆尋找所需訊息,並快速進行操作。設計應該具有統一的風格和佈局,以確保一致性和易於導航。
高質量的圖片:高爾夫球場是一個視覺饗宴,因此網頁應該包含高質量的圖片,展示球場的美麗風景、高爾夫球手的擊球動作等,以吸引用戶並展示球場的特色。
活動和賽事訊息:網頁應提供有關球場舉辦的各種活動和賽事的詳細訊息,包括日期、時間、報名方式、費用等。這樣的訊息應該易於找到並容易更新。
預約和付款功能:網頁應該提供方便的預約和付款功能,讓用戶能夠輕鬆預約球場時間並進行付款。這樣的功能應該簡單易用,並與球場管理系統整合,以便自動更新預約和付款訊息。
球場資訊:網頁應該提供有關球場的詳細資訊,包括球場的位置、設施、球道圖、球場規則等。用戶應能夠快速找到這些資訊,以便做出相應的計劃。
訓練和教學資源:網頁應該提供有關高爾夫球的訓練和教學資源,包括高爾夫球技巧、練習場的設施和教練的介紹等。這樣的資源可以吸引初學者和對高爾夫球有興趣的人。
移動設備兼容性:網頁應該具有移動設備兼容性,因為越來越多的用戶使用移動設備瀏覽網頁。網頁應該在各種屏幕尺寸和設備上都能夠良好地顯示和操作,並提供流暢的使用體驗。
社交媒體整合:網頁應該與球場的社交媒體賬號整合,以便用戶可以輕鬆關注球場的最新資訊、活動和優惠。這有助於增加與用戶的互動,並促使他們與球場保持聯繫。
客戶評價和評論:網頁應該提供客戶評價和評論的功能,讓用戶可以分享他們對球場的體驗和意見。這有助於建立球場的聲譽和信任,並提供給其他用戶有關球場的參考。
客戶支持和聯繫方式:網頁應該清楚列出球場的聯繫方式,包括電話號碼、電子郵件地址和在線聯繫表格等。並提供客戶支持的訊息,以便用戶在需要時可以輕鬆聯繫球場。
安全和隱私保護:網頁應該確保用戶的個人訊息和支付訊息的安全性和隱私保護。應採取相應的安全措施,如SSL加密、防止惡意攻擊和優化用戶數據的保護措施。
SEO優化:網頁應該進行搜索引擎優化,以提高在搜索引擎中的排名和可見性。應該使用適當的關鍵詞和標籤,並優化網頁的元標題、描述和URL等,以便用戶可以輕鬆找到並訪問球場的網頁。
綜合以上所述,高爾夫球場網頁設計應該注重簡潔的介面、高質量的圖片、預約和付款功能、球場資訊、訓練和教學資源、移動設備兼容性、社交媒體整合、客戶評價和評論、客戶支持和聯繫方式、安全和隱私保護以及SEO優化等方面。這些設計規劃將有助於提供一個吸引人且功能完整的高爾夫球場網頁,吸引更多用戶訪問、預約並參與球場的活動,並建立良好的用戶體驗和品牌形象。請注意,這僅為一般性的規劃建議,實際的網頁設計規劃應根據球場的特定需求和目標來進行定制化設計。建議在設計網頁時與網頁設計專業人員合作,確保最佳的效果。

我們在找尋休閒場地時因為高爾夫球場非常多,時常會在網路上搜索網友的分享文章或是推薦文章,網路上的能見度影響到消費者的選擇方向。
在網際網路上找尋高爾夫球場相關網頁文章時,難免會參雜其他資訊,高爾夫球是項熱門的運動,但是多文章應用在比賽或高爾夫活動資訊,很多消費者不知道我們球場,透過網頁文章介紹與客戶網路分享,我們將山溪地高爾夫球場的服務帶入想到找球場打球的消費者。
本公司取得山溪地高爾夫球場響應式網站設計,象徵高爾夫球運動也開始注重手機上網用戶的瀏覽體驗。
高爾夫球場網頁設計如何在眾多高爾夫球場中脫穎而出?
在眾多高爾夫球場中脫穎而出的網頁設計應該具有以下幾個關鍵元素:
強調獨特特色:高爾夫球場之間有很大的差異,包括球場風格、設施、地理位置等。在網頁設計中,應該強調球場的獨特特色,例如引人入勝的設計、優越的球場狀況、豪華的會所設施等,以吸引訪客的關注。
視覺吸引力:一個吸引人的網頁設計應該具有視覺上的吸引力,包括適合高爾夫主題的色彩和圖片選擇,清晰的排版和易讀的字體,以及吸引人的圖片和視頻展示球場的美麗風光。
簡單易用的導航:網頁應該具有簡單易用的導航結構,使訪客能夠輕鬆找到他們需要的訊息,例如球場介紹、價格資訊、訂場流程等。一個清晰的導航結構可以幫助訪客在網頁上快速找到所需的訊息,提高使用者體驗。
豐富的內容:除了介紹球場的基本訊息外,網頁還應提供豐富的內容,例如高解析度的球場照片和視頻、球場設施的詳細介紹、高爾夫球賽的資訊等,以幫助訪客更好地了解球場並做出選擇。
訂場和購票功能:一個好的高爾夫球場網頁應該提供方便的訂場和購票功能,使訪客能夠輕鬆預訂球場,購買入場券或會員資格。這可以提高使用者便利性,並促使訪客完成預訂和購買。
聯繫方式和客戶支持:網頁應該提供明確的聯繫方式和客戶支持訊息,例如電話號碼、郵箱地址、社交媒體鏈接等,以便訪客能夠輕鬆聯繫球場並獲得支持。這可以提高訪客對球場的信任和便利性,並促使他們與球場建立良好的溝通和關係。
行動優先設計:考慮到越來越多的使用者在移動設備上訪問網頁,高爾夫球場的網頁設計應該採用行動優先設計,確保在各種屏幕尺寸和設備上都能提供優秀的使用者體驗。
社交媒體整合:社交媒體在高爾夫球場推廣和互動中扮演著重要角色。網頁應該整合社交媒體鏈接和分享功能,使訪客能夠輕鬆分享球場訊息、互動和與球場建立聯繫。
SEO 最佳實踐:在設計高爾夫球場網頁時,應遵從搜索引擎優化(SEO)的最佳實踐,確保網頁的標題、描述、標籤和內容等都是搜索引擎友好的,以提高網頁在搜索結果中的排名,並吸引更多的有潛力的訪客。
綜合來說,一個成功的高爾夫球場網頁設計應該具有獨特特色、視覺吸引力、簡單易用的導航、豐富的內容、訂場和購票功能、聯繫方式和客戶支持、行動優先設計、社交媒體整合以及遵從SEO最佳實踐。這將幫助高爾夫球場在眾多競爭中脫穎而出,吸引更多的訪客並提供優秀的使用者體驗。
針對行動裝置響應式高爾夫球場介紹網頁設計重點。
針對行動裝置響應式高爾夫球場介紹網頁設計,以下是一些重點可以考慮:
簡潔且直觀的設計:行動裝置的螢幕較小,因此網頁設計應該簡潔明瞭,避免過多的文字和過於複雜的視覺元素。使用清晰的標題、簡短的段落和易於點擊的按鈕,使使用者能夠輕鬆地瀏覽和尋找所需的資訊。
快速載入速度:行動裝置網路連接速度可能較慢,因此網頁應該設計為快速載入,以確保使用者能夠迅速獲取所需的資訊,並提供良好的使用者體驗。減少圖片和影片的使用,壓縮圖片和檔案大小,並使用快取機制,以加速網頁載入速度。
適應不同螢幕尺寸:行動裝置的螢幕尺寸各異,因此設計應該考慮不同尺寸的螢幕,並確保網頁在不同螢幕尺寸下能夠自動調整版面,保持內容的可讀性和可操作性。
強調重要資訊:在行動裝置上,屏幕空間有限,因此應該將重要的資訊放在頁面的上方,並使用大型字體和鮮明的顏色來吸引使用者的注意。避免長串的文字和過多的內容,突出強調球場的特點、優勢和特色。
直接且易用的預訂功能:行動裝置的使用者通常追求便利性和即時性,因此網頁應該提供直接且易用的預訂功能,讓使用者能夠快速預訂高爾夫球場。減少步驟和填寫表格的複雜性,並提供簡便的付款方式,以促進預訂的完成。
地圖和定位功能:在行動裝置上,整合地圖和定位功能,讓使用者可以輕鬆找到高爾夫球場的位置和路線。可以在網頁上嵌入互動性的地圖,並提供使用者定位和導航功能,使他們可以方便地找到球場的準確位置,並計算到達球場的路線。
行動支付選項:提供多種行動支付選項,例如Apple Pay、Google Pay等,使使用者可以在行動裝置上方便地進行支付。確保支付過程簡單、安全且快速,並提供支付成功的確認訊息。
社交媒體整合:高爾夫球場通常在社交媒體上有相關的官方帳號,設計中可以整合社交媒體連結或社交分享功能,讓使用者可以輕鬆分享球場的資訊、照片或活動到他們的社交媒體帳號,進一步擴大球場的曝光和宣傳。
簡單的導航和尋找功能:在行動裝置上,提供簡單且直觀的導航和尋找功能,例如一個可見且易於使用的搜尋欄,讓使用者能夠快速找到所需的資訊,如球場設施、價格、場地資訊等。
測試和優化:最後,進行行動裝置上網頁的測試和優化,確保網頁在不同的行動裝置和瀏覽器上都能正常運作,並提供流暢的使用者體驗。持續監測使用者的反饋和分析網頁流量,並進行必要的調整和改進,以確保網頁一直保持最佳的性能和體驗。
總之,針對行動裝置響應式高爾夫球場介紹網頁設計,簡潔直觀、快速載入、適應不同螢幕尺寸、強調重要資訊、預訂功能、地圖和定位、行動支付、社交媒體整合、簡單的導航和尋找功能,以及測試和優化等都是值得關注的重點。
- publisher:
- 文網股份有限公司
-

圖片尺寸240*240pixel